

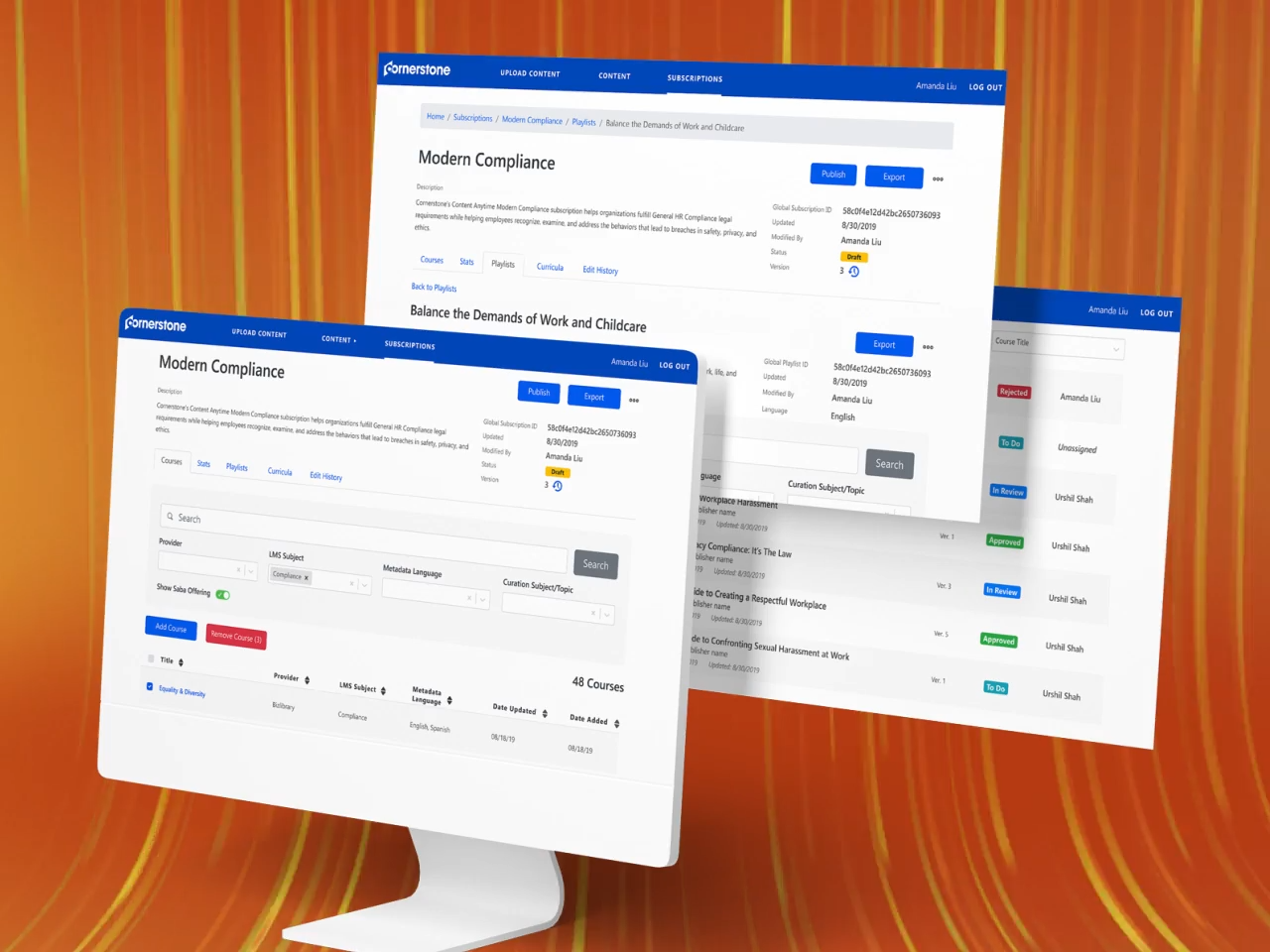
CyberU Course Player
As our clientele and content providers continued to expand, it became increasingly evident that no commercially available video player interface possessed the specific capabilities we required. Our needs encompassed a playlist feature capable of dividing content into chapters and lessons, the ability to link PDFs and text documents as lessons, built-in quiz functionality, and comprehensive progress tracking across all lessons and chapters. Finally, adherence to WCAG compliance standards and the inclusion of closed captions were required. Therefore, it became imperative for us to conceive and develop our own video player to address these multifaceted needs.
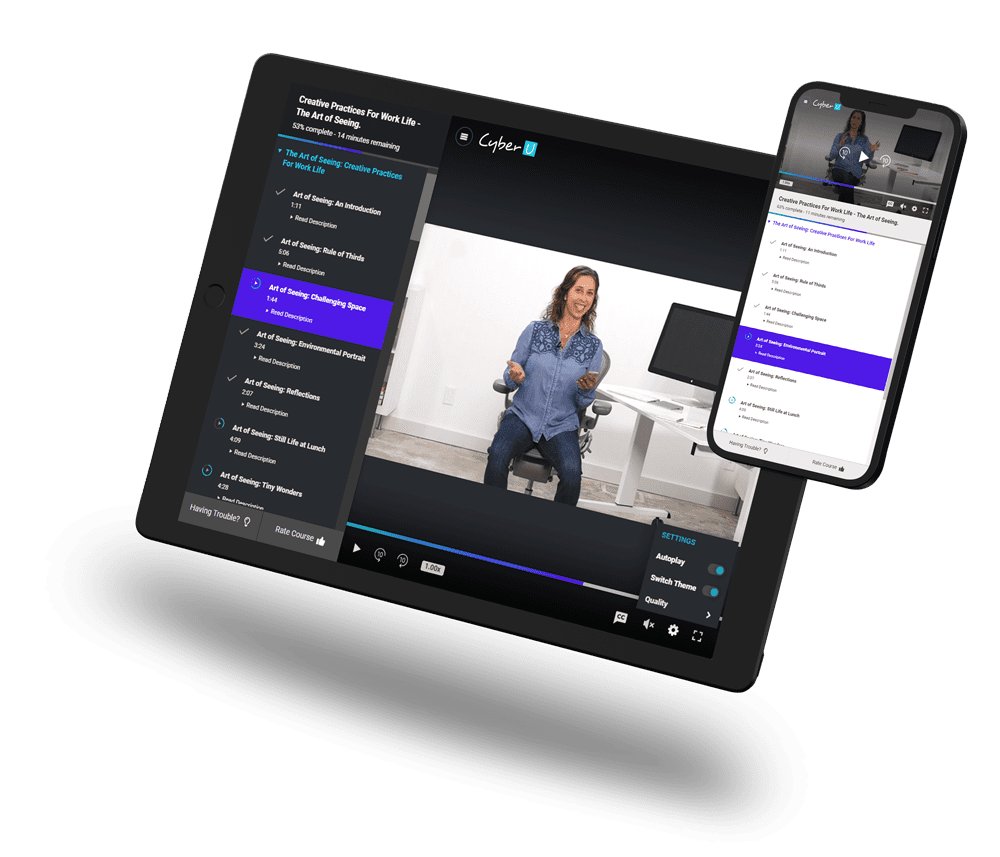
The culmination of our efforts was the CyberU course player which ended up being the crown jewel of the company. Its robustness has led to considerations of making it the default replacement for all of Cornerstone’s content—a distinction of great significance, given Cornerstone’s access to numerous video players provided by content partners, video hosting vendors, and course creation platforms under its ownership. This achievement underscores the adaptability and extensive feature set we meticulously planned and incorporated into the video player, as evidenced by clients expressing a preference for our platform over alternatives.
problem statement
Design a video player with advanced progress tracking, chapter and lesson playlist hierarchy, closed captions, quiz functionality, ability to view external resources and a control interface that rivals netflix







Research insights
Combining the best of everything
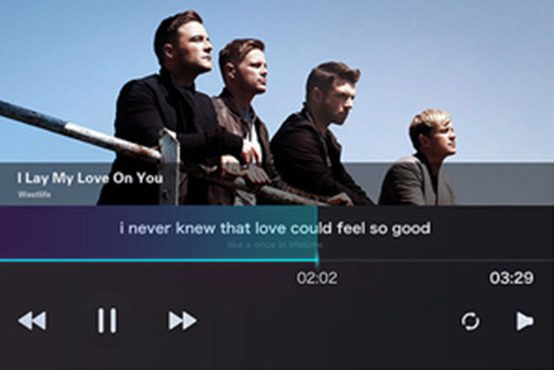
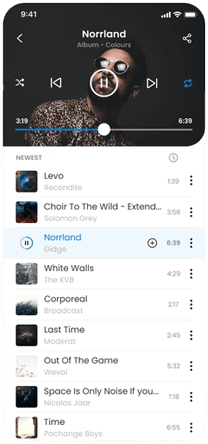
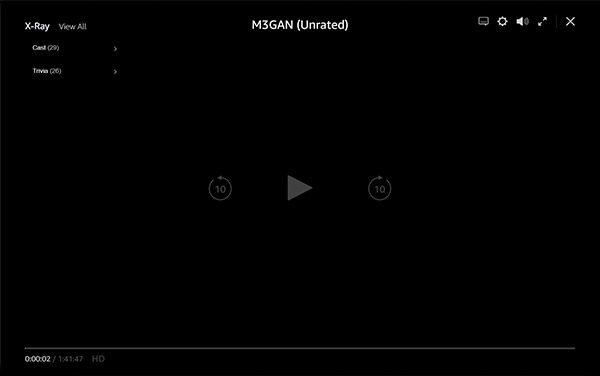
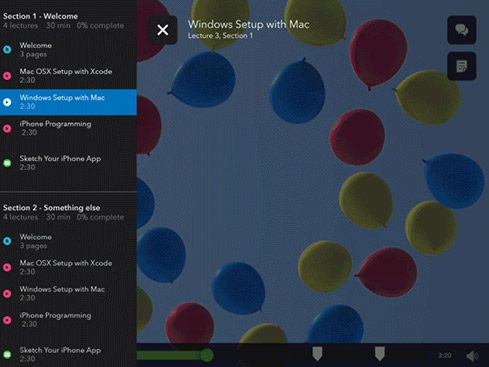
I conducted thorough research by capturing screenshots of every video player on the market. Subsequently, I organized these screenshots into mood boards to highlight the features and usability patterns that we aimed to incorporate into our own player. Our findings revealed that while certain players offered robust and intricate playlists, they often lacked aesthetic appeal and unnecessarily cluttered the interface. Our primary challenge revolved around amalgamating the visually pleasing aesthetics of simple video players with the comprehensive range of features provided by other players.

Executing the vision
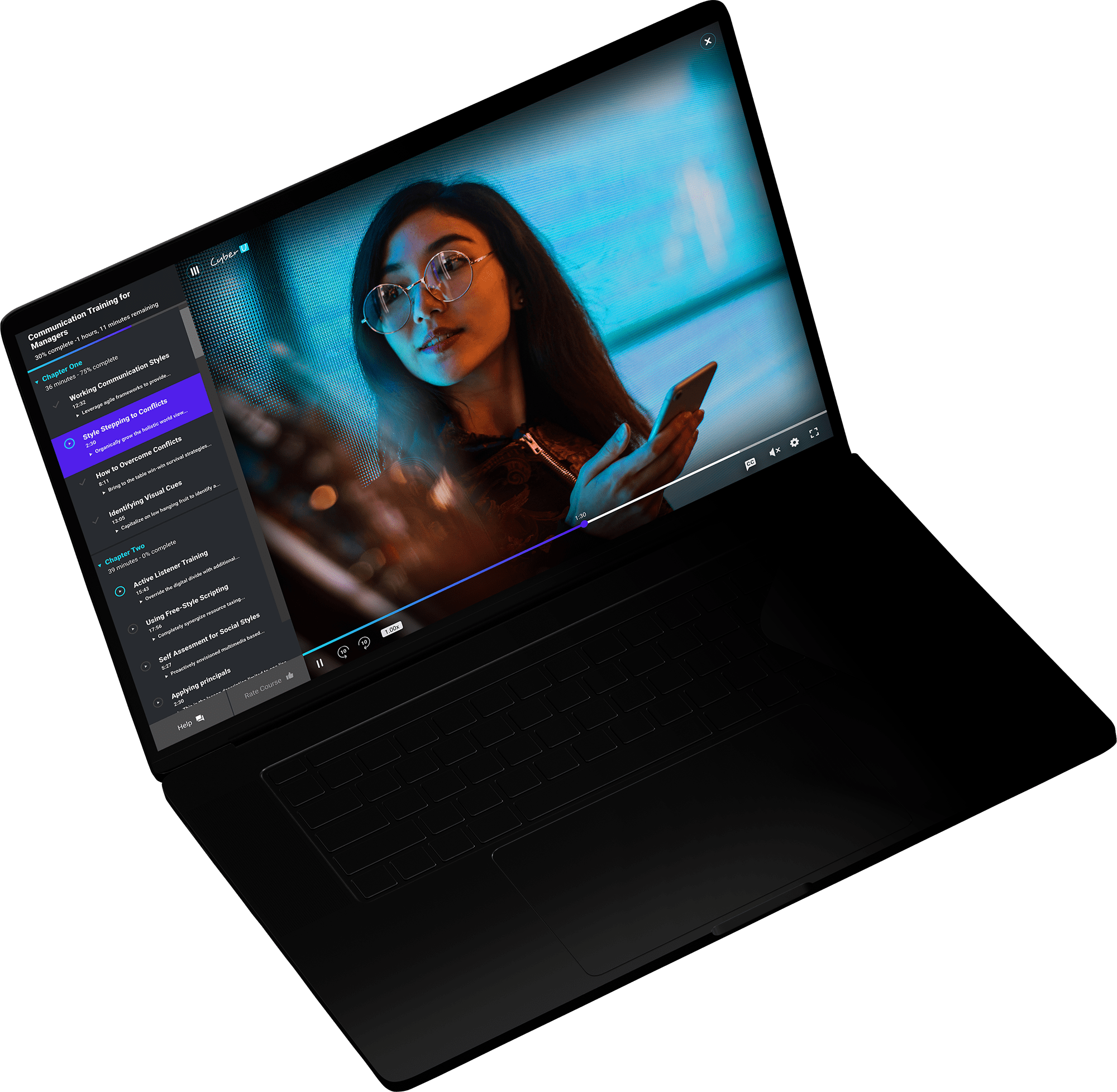
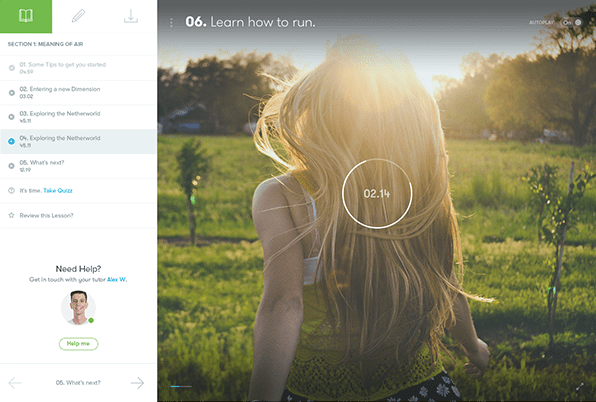
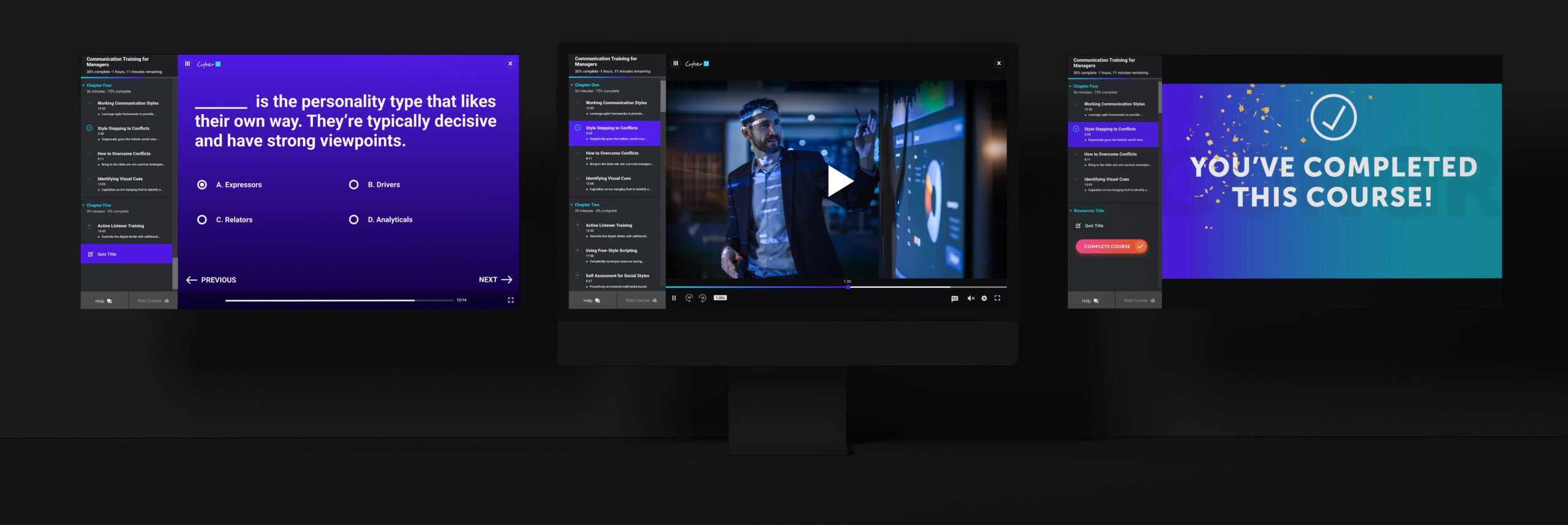
The design I achieved successfully incorporated all our prerequisites without excessive complexity. In terms of course progress tracking, a combination of progress bars, text indicators, and icons provides clear visual cues. To maintain an uncluttered playlist area, course descriptions were limited to a single line, and collapsible elements were implemented. A toggle was incorporated to switch between a light and dark UI style for people who prefer higher contrast. Finally, I designed an entire testing interface accompanied by an easy to use CMS interface for content creators to craft their own quizzes.
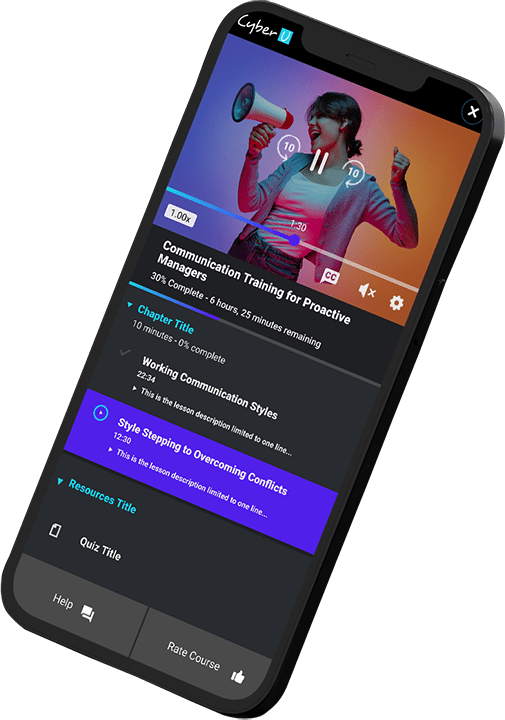
A significant amount of attention was dedicated to meticulously defining the responsive sizing parameters. Careful adjustments were made to the font sizes, playlist width, and button sizes to ensure optimal presentation across various tablet sizes, including wide-screen desktops. In order to optimize the user experience on mobile devices, a distinct interface was crafted wherein the playlist dynamically hides or expands based on the device’s orientation. Additionally, the mobile control interface was tailored to mirror that of other content platforms.
Settings
Settings menu with autoplay toggle, video quality settings and the ability to switch to a light colored theme.
Subtitles
Auto-generated closed caption system that has built in support for multiple languages.
Player Speed
Ability to adjust the playback speed of the video player.
RW + FF
Rewind or fast forward content by 10 seconds.
Course Progress
Tracks the progress of lessons completed within the couse.
Lesson Progress
Tracks the progress of an individual lesson.
Quiz
The couse player contains an integrated quizzing system.
Close Playlist
Closes the playlist menu.
Couse Rating
Integrated system to give the couse a rating.

Designed for compliance
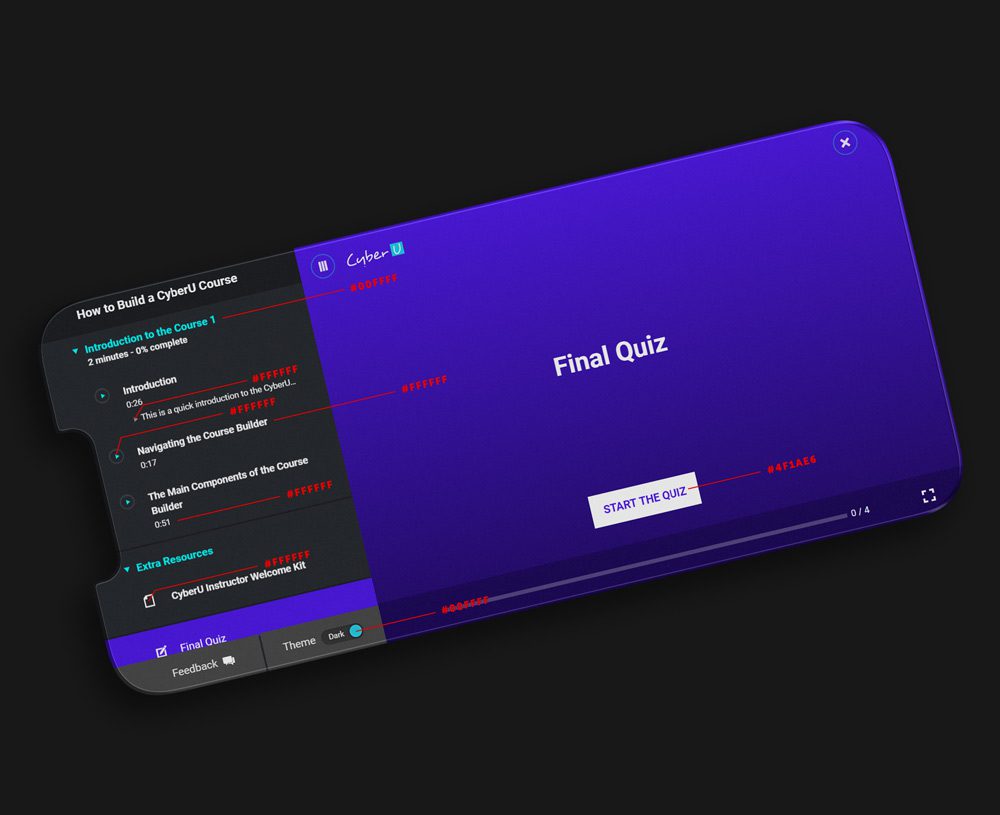
I learned a valuable lesson from this project: the combination of bright colors, gradients, and adherence to WCAG compliance don’t mix. Nonetheless, by leveraging the marvels of color science, I successfully passed comprehensive WCAG audits for our entire UI. The accomplishment is magnified by the fact that we use both light and dark UI variations within the video player.
cool details
Customer innovations
The feedback button on our interface has played a pivotal role in driving numerous improvements throughout the development cycle. Keyboard shortcuts, text-to-speech enhancements, completion screens, “up next” notifications, quality adjustments and speed controls all trace their origins back to valuable input from our clients.

Thank you